Find out how to set specific post thumbnail or featured image for Blogger post with this tried-and-tested hack.
In other words, you decide which image from your blog post, or any image which have downloaded to Blogger, and also linked from other websites, to be the featured image or post thumbnail.
This is another useful how-to from the DiGiztal Blogspot Blogger Tips series.
One of the pet peeves with the standard Blogger templates/themes is, it has already set the FIRST image from the blog post as the featured image on the homepage.
So when you add an image or picture to your Blogger post, you must make sure that the FIRST picture is the one you want it to be the post thumbnail.
I know it can be restrictive to your writing and the layout of your article.
I read in Webmasters.StackExchange, it says you can't control the thumbnail, as Blogger decides for itself which image to use.
It's not true.
I have tried it with my method below and it works perfectly, as you can see from my examples below.
You can choose any specific image you want it to be displayed as a post thumbnail on the Blogger homepage, together with the post except just like WordPress.
In fact, someone has already come up with a simple workable solution to this Blogger featured image restriction back in 2014.
It is by placing the image tag at the beginning of the post to ensure that this image is the one Blogger uses when it generates the post thumbnail.
Then hide that picture by adding the display: none CSS property to it.
With this trick, you can tell Blogger which image from your blog post to use in data:post.thumbnailUrl.
I find this simple method works perfectly.
In this tutorial I will elaborate it with more examples and explanation.
You just write and include all the supporting images accordingly to your article as usual.
Then you specified any featured image or post thumbnail in Blogger homepage of your choice, and the image is still included or visible in the post.
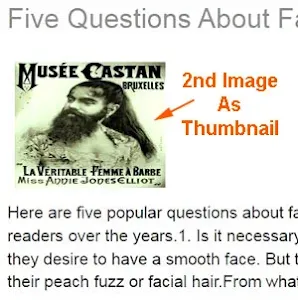
Using this blog post as a demo, the FIRST image of this article is the one above, right?
But when you look at this blog homepage, you would see the post thumbnail or featured image of this post is the picture below, which is the SECOND picture of this article.
The visual below which I captured from the homepage, after I have published this post.
This is another example where you can tell Blogger not to display the FIRST image from the article as the post thumbnail for Blogger homepage.
Below is the blog post with two accompanying pictures.
Similarly Blogger homepage does not show the FIRST image (toast and a cup of coffee) as the post thumbnail.
Instead it uses the FOURTH picture of a Chinese coffee-shop (kopitiam).
Set Specific Post Thumbnail For Blogger Posts
The two things you need to do are:
- hide the particular image which you want it to be the thumbnail
- place the image code at the beginning of the Blogger post editor
STEP# 1: Select Thumbnail Image
I also use this HTML tag together with the style display property to hide the image from Blogger:
<img src="image-URL" style="display:none;">
This is how you do it:
1. After you have written your blog post together with the images, click the "Preview" button on top right hand corner.
2. Select the picture which you want to feature it as the thumbnail.
3. Right click that picture, then move the cursor over to "Copy image address" and click it.
STEP# 2: Paste Image Code At The Beginning Of Post Editor
Now you have copied the image URL which you want to use it as the post thumbnail.
1. Paste it onto the "image-URL" of this code: <img src="image-URL" style="display:none;">
Example: If your image URL is:
http://3.bp.blogspot.com/-GAbJO4ylZY/Tle4_gMQOrI/AAAAAAAAKd8/faTdFx0olRY/s320/sweet+lady-jane.jpg
2. Then this is how it looks like when it is included in the code (image URL highlighted in yellow):
<img src="http://3.bp.blogspot.com/-GAbJO4ylZY/Tle4_gMQOrI/AAAAAAAAKd8/faTdFx0olRY/s320/sweet+lady-jane.jpg" style="display:none;">
3. This code must be placed at the BEGINNING of the Blogger post editor.
4. For instance, earlier when I used this blog post as a demo, I hide the SECOND image URL (the man with the black fedora) from Blogger, because I want it to be the thumbnail of this post.
5. This is HTML code embedded at the beginning of my Blogger HTML editor:
6. Finally you click the orange color "Publish" button.
That's all you need to do.
In short, you hide the image URL from Blogger, which you want it to show it as the post thumbnail on the homepage.
Use Image Not In Blog Post As Thumbnail
If you want to use other picture which is not in the blog post, you can still do it too.
This is what you do:
1. Go to Blogger dashboard, click "NEW POST" button.
2. You do not have to write anything, just click the "Insert Image" icon.
NOTE: I have tried linking image from other website and it works too.
Then you follow the steps exactly what I have shown you above from #4 to #9.
This is how to set specific post thumbnail or featured image for Blogger posts.