There are many tutorials out there ,but they are for WordPress.
This one is specially for those using the free platform Blogger or Blogspot.
Where you click on the question, and it will drop down to reveal its answer. Then when you click again on the question, it will reel back to hide the answer.
Try out the effect below. Click on the question.
Where you click on the question, and it will drop down to reveal its answer. Then when you click again on the question, it will reel back to hide the answer.
Try out the effect below. Click on the question.
To hide the answer, again click on the question.
This is what you do to get this click-reveal-click-hide effect.
Note: I will just show you three set of questions and answers as an example.
If you need more questions, you just follow the code at #3 below and then add in your extra questions and answers.
1. Log into your Blogger Dashboard.
2. First click on the "HTML" tab.
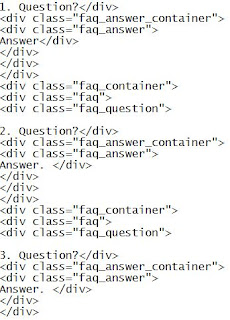
3. You need to paste the following code in the HTML tab.
4. Then click on the "Compose" tab.
5. Now you should see both the three Questions? together with their Answers, as shown below.
6. It still has no show/hide effect yet. We need to add another set of code to get the effect.
7. To do that, click on Html tab again.
8. Now paste this set of code:
That's all.
Now you should only see the three "Questions?", but without Answers.
To see the word "Answer" you need to click on the word "Question".
Note: For the code at #3, you need to type it out on your own.
I cannot type it out here, as it would affect my example of show-hide effect illustrated above.
Q. What is the name of this blog?
A. Digiztal
This is what you do to get this click-reveal-click-hide effect.
Note: I will just show you three set of questions and answers as an example.
If you need more questions, you just follow the code at #3 below and then add in your extra questions and answers.
1. Log into your Blogger Dashboard.
2. First click on the "HTML" tab.
3. You need to paste the following code in the HTML tab.
4. Then click on the "Compose" tab.
5. Now you should see both the three Questions? together with their Answers, as shown below.
6. It still has no show/hide effect yet. We need to add another set of code to get the effect.
7. To do that, click on Html tab again.
8. Now paste this set of code:
<script src="//code.jquery.com/jquery-1.11.0.min.js" type="text/javascript"></script>
<script>
$(document).ready(function() {
$('.faq_question').click(function() {
if ($(this).parent().is('.open')){
$(this).closest('.faq').find('.faq_answer_container').animate({'height':'0'},500);
$(this).closest('.faq').removeClass('open');
}else{
var newHeight =$(this).closest('.faq').find('.faq_answer').height() +'px';
$(this).closest('.faq').find('.faq_answer_container').animate({'height':newHeight},500);
$(this).closest('.faq').addClass('open');
}
});
});
</script>
<style>
/*FAQS*/
.faq_question {
margin: 0px;
padding: 0px 0px 5px 0px;
display: inline-block;
cursor: pointer;
font-weight: bold;
}
.faq_answer_container {
height: 0px;
overflow: hidden;
padding: 0px;
}
</style>
9. Now click the "Publish" button.<script>
$(document).ready(function() {
$('.faq_question').click(function() {
if ($(this).parent().is('.open')){
$(this).closest('.faq').find('.faq_answer_container').animate({'height':'0'},500);
$(this).closest('.faq').removeClass('open');
}else{
var newHeight =$(this).closest('.faq').find('.faq_answer').height() +'px';
$(this).closest('.faq').find('.faq_answer_container').animate({'height':newHeight},500);
$(this).closest('.faq').addClass('open');
}
});
});
</script>
<style>
/*FAQS*/
.faq_question {
margin: 0px;
padding: 0px 0px 5px 0px;
display: inline-block;
cursor: pointer;
font-weight: bold;
}
.faq_answer_container {
height: 0px;
overflow: hidden;
padding: 0px;
}
</style>
That's all.
Now you should only see the three "Questions?", but without Answers.
To see the word "Answer" you need to click on the word "Question".
Note: For the code at #3, you need to type it out on your own.
I cannot type it out here, as it would affect my example of show-hide effect illustrated above.