Find out how to improve your Blogspot blog loading speed a little bit by removing the Spanner & Screwdriver Quick Edit icon of widget gadget.
Or some called it the wrench icon.
By default or as it is, the quick editing icon is already included in the Blogger template.
It is there for your convenience.
When you want to edit anything in one of your widgets, you can do it straight from your site.
You do not have to go to "Layout" and locate that particular widget to to the editing.
Even though the spanner-screwdriver icon is a small item, it does slow down the loading time of your site a wee bit.
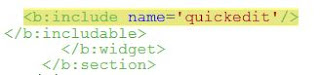
Each time when you add a new widget, the code of the wrench is included in the first line. (See image below)
As you already added widgets onto your blog, the code as shown above.
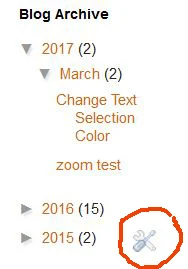
You will see the spanner-screwdriver icon or symbol together with the widget gadget (circled in red).
If you want to remove or delete away all the already existing wrench icon in the template, this is how you do it.
1. Click "Theme".
2. Then click "Edit HTML".
3. Use the search function (Ctrl + F) to find the existing Blogger quick editing icon code.
4. Click "Delete" key.
5. To look for the next one, click your mouse cursor back into the search box, then click "Enter" key.
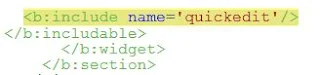
Instantly the code will be highlighted.
6. Then click on the "Delete" key.
7. Keep doing step no.5 and no.6, until there no more this code:
<b:include name='quickedit'/>
8. Click the "Save theme" button.
9. Now the quick edit symbol is gone as shown below.
That's all.