I know many of us are facing this problem.
If you use the default horizontal line function of WordPress text editor (the area where you write your blog post), you find the spacing between the text and the horizontal line below is rather far apart.
Each time when you want to add a horizontal line below your text, you click on the "Horizontal line" function.
But you find the horizontal line is somewhat too far below the text.
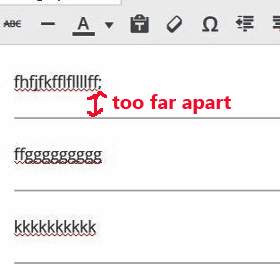
Look at the visual below:
If you find the spacing between the text and horizontal line beneath is unnecessarily wide for some of your articles, you can specifically reduced this gap for those particular blog posts, as shown below.
Instead this is what you do:
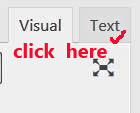
1. After typing in the text in the Visual tab, you click the "Text tab" of your WordPress text editor.
2. Then you add this line just below your text.
<hr style='margin-top:-1em' />
3. This is how it looks like:
your text here
<hr style='margin-top:-1em' />
4. In other words, you need to add in the code <hr style='margin-top:-1em' /> below your text. <hr style='margin-top:-1em' />
5. Before you publish it, click the Preview button to check whether you get the desired result.
6. That's all to it.