For those who are still blur about what is a structured data markup, then let me explain to you in the simplest way.
Structured data, also called schema markup.
It is a type of code which you add to your site HTML, so that search engines(Google, Bing & Yahoo) will display a more precise and attractive blog post meta descriptions/snippets in the SERPs.
In other words, a "richer" descriptions.
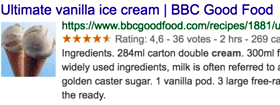
That's why they called it, a rich snippet. (see example below)
A rich snippet shows extra information about that particular blog post.
Naturally rich snippets stand out from the other snippets in the search results pages.
As a result, it will have a higher click-through rate.
It means more people will click on rich snippets.
So to get rich snippets for your blog posts, you need to add structured data markup to your blog HTML.
Before you add the structured markup data to your Blogger template, you can validate it with any of these data markup validator tools:
1. Google Structured Data Testing Tool
2. Bing Structured Data Testing Tool
3. Yandex Structured Data Testing Tool
I suggest you use the Google Structured Tool, where you don't have to sign in.
Note: Before you add any thing to your template, back up your Blogger template first.
Now let's me share with you how to add structured data markup to Blogger template.
Before you start, you have to go to your Blogger HTML template.
1. Log in to your Blogger account.
2. Click on "Theme", then click on the "Edit HTML" button.
3. Next click anywhere inside box of code.
4. Now press on "Cltrl" and "F" keys together.
5. A strip of rectangular box with the word "Search" will pop up at the top right hand corner of the code template.
6. This is to help you to search for code in the template where you need to make changes to it.
Now, let's go through one by one, and make the changes to different code of the Blogger template.
Note: Before you add any thing to your template, back up your Blogger first.
Add Root Class Name Hentry
1. Find this code:
<div class='post'>
2. Add the word hentry AFTER the word post. 3. Now it should look like this:
<div class='post hentry'>
4. Note: You will find a few <div class='post'> on your Blogger template.5. Do the same thing to all the rest of <div class='post'> code.
6. Click "Save template" button.
Add An Entry-Title
1. Find this code:
class='post-title
2. Add entry-title AFTER the word title. 3. Now it should look like:
class='post-title entry-title'
4. Again you will also find two or more set of class='post-title on your template.5. Do the same thing to all the rest of them.
6. Click "Save template" button.
Add An Entry-Content
1. Find this code:
<div class='post-body
2. Add entry-content AFTER the word body.3. Again you will find a couple of <div class='post-body on your template.
4. Do the same thing to all the rest of them.
5. Click "Save template" button.
Fix Errors On Updated
1. Look for this code:
<data:post.timestamp/>
2. Just before that code you will find span class that looks like this:
<span class='updated'><data:post.timestamp/></span>
3. Replace that code to this:
<span class='updated'><abbr class='published' expr:title='data:post.timestampISO8601'><data:post.timestamp/></abbr></span>
4. Click "Save template" button.Fix Errors On Author
1. Look for this code:
class='post-author
2. After the word author you insert this text vcard. 3. Now it should look like this:
class="post-author vcard"
4. Then, look for this code:
<data:post.author/>
5. Replace it with this code:
<span class='fn author'><data:post.author/></span>
6. Click "Save template" button.Now go to Structured Data testing tool to check whether everything is properly done.