This tutorial is how to reduce the distance between blog title and blog description of Blogger template.
As it is, the space or gap between the two lines is oddly wide.
The blog description or the blog tagline, should appear to be part of the blog title.
In other words, they should be placed closer together.
Now they are so wide apart, that the Blogger or Blogspot description stands lost in isolation.
In fact, the blog description or tagline is also far apart from the first blog post or the body content.
By reducing the distance, it appears more visually pleasing, and it looks more like a tag line of your blog, as shown below:
For Blogger beginners who do not know how to reduce or decrease the space or distance between your blog name and its description, follow the tips below.
- NOTE: This is an updated post. It was originally published way back in November, 2010.
Reduce distance between blog title and description Blogger template
Here are two methods how to decrease the space between blog title and description in Blogger/Blogspot template.
It means how to reduce space between blog title & description.
You can use either HTML (Hypertext Markup Language).
HTML is the standard markup language for documents designed to be displayed in a web browser.
Alternately you can use CSS (Cascading Style Sheets).
CSS is a style sheet language used for specifying the presentation and styling of a document.
Let's see how it is done.
METHOD #1: Use CSS
This tutorial example, I use the reduced distance value as -30px.
You can set the distance value of your choice, it could be -10px or -20px.
Go to Blogger Dashboard.
Click "Theme".
Click the orange color "CUSTOMIZE" button.
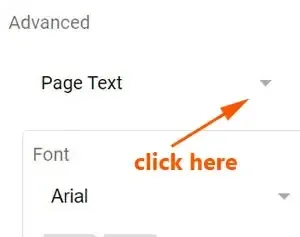
It opens a new page, then click "Advanced" on the left side pf the page.
Click on the drop-down arrow icon next to "Text Page".
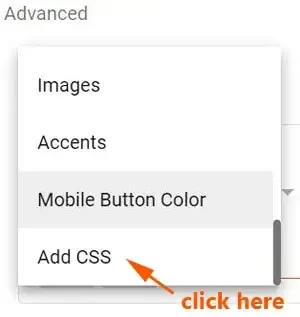
A context menu drops down, drag the side slider, until you see "Add CSS".
Click "Add CSS".
A space will pop up below.
Paste the line below into the space.
This is how it looks like in the template:
Then click "Save" (Diskette icon) at the bottom right corner.
METHOD #2: Use HTML
Go to Blogger Dashboard.
Click "Theme" on the left side of the page.
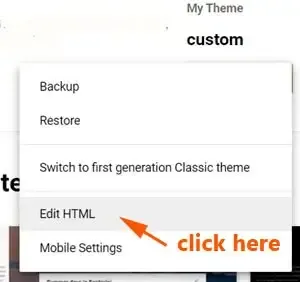
Click the white drop-down arrow icon next to "CUSTOMIZE".
Then click "Edit HTML" button.
Look for this code. It is under the header section in the template.
.Header h1 {
Paste the following code after .Header h1 {
margin-bottom: -10px !important;
So it should look like this:
.Header h1 { margin-bottom: -10px !important;
This is how it appears in the template:
Then click "Save" (Diskette icon) at the top right hand corner.
That's it.
If you want decrease the spacing further, just reduce the px value in the above code.
These are two simple ways to reduce the distance between the blog title and the blog description of Blogger template.